
I recently installed the new Sitecore Retail Demo...and the powershell scripts (if you've installed previous versions) were a god sent! There execution will handle installation of Sitecore Commerce Server, Domain User creation, SQL Configuration, Commerce WebService creation, and more...
With that said there are some things I will attempt to help clean up in this short article. Following these steps: link
Post Installation:
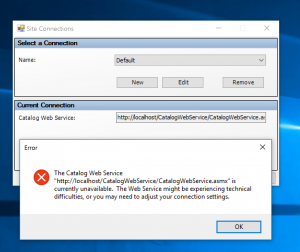
I needed to get into Commerce Server and make some Category modifications. When I went to do this I got the following error:
The Catalog Web Service 'http...CatalogWebService.asmx' is currently unavailable. The web service might be experiencing technical difficulties, or you may need to adjust your connection settings.


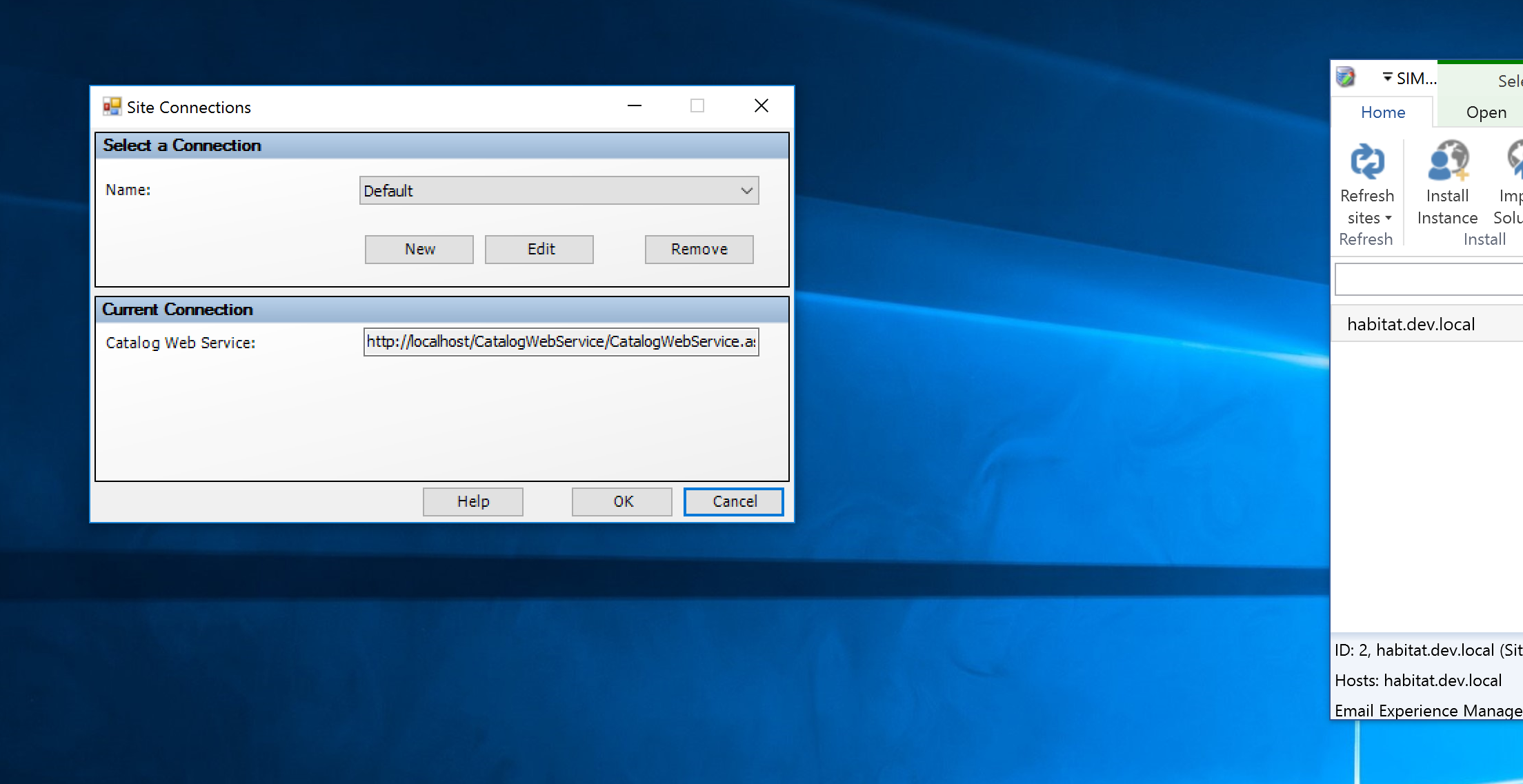
If you take a look you'll see that we need to map the correct location to the Commerce Server WebService URL. After some IIS digging I was able to explore and find the Catalog and Profile WebServices that were configured during the powershell script execution.
- Open up Commerce Catalog Manager -or- Catalog and Inventory Schema Manager
2. Edit the Connection. If your basing this on the Sitecore Retail Demo, the powershell scripts unmodified will have configured these paths:
- Catalog Service: http://habitat.csservices.dev.local:1004/Habitat_CatalogWebService/CatalogWebService.asmx
- Profile Service: http://habitat.csservices.dev.local:1004/Habitat_ProfilesWebService/ProfilesWebService.asmx
3. Save the updated Connection and open the Commerce Server application


